Show and explain your code
Between recovering from my COVID booster and Christmas Eve, I’ve managed to miss a couple of weeks for sending issues. However, it seems like many newsletters take a holiday break, so I guess I’m in good company. That said, welcome to the final issue of 2021. Here’s to a better 2022!
Today there is a distinctly Vue-flavoured twist to the links.

Slidev
Presentation slides for developers. I’ve used Markdown/web-based slides for years, but this system has me excited with a focus on developer oriented slides allowing for live coding. Under the hood, this uses Vite and Vue to render the content.
VitePress
Vite & Vue powered static site generator. I’ve used this projects progenitor before, but as they freely admit on their site, because it was a Webpack based tool, it was slow and heavy. With Vite being the new hotness, this static generator focusing on documentation takes advantage of the speed and flexibility. It also uses Vue 3, so altogether a more modern approach.

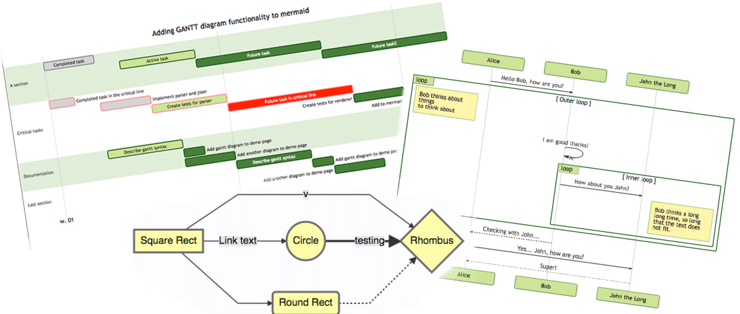
Mermaid Live Editor
Simplify documentation and avoid heavy tools. Open source Visio alternative. Commonly used for explaining your code! Mermaid is a simple Markdown-like script language for generating charts from text via JavaScript. Mermaid has been around for a while now, but is gaining popularity due to the increase in personal knowledge management tools and other Markdown based apps that are including Mermaid support. One such tool is Sli.dev, which I mentioned above. It allows you to include diagrams in your slides using Mermaid. And with support for ~9 different diagram types, you should be able to find something appropriate. I link to this site as it is a live editor that will allow you to interactively build your diagram. And it was created using Svelte. :)

